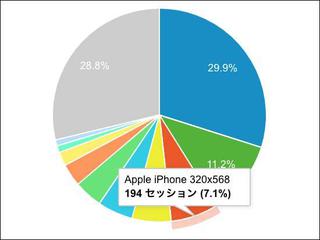
このblogを始めたのは確か10年以上前で、そのときに決めたデザインから大きな変更はしていません.ただ、最近はスマホからのアクセスも増えているということで、スマホでもそれなりの表示になるように、「レスポンシブデザイン」とかいうテンプレートを使っています.それ以上深いことは考えていなかったんですけど、先日アクセス解析のデータを見ていて、画面の解像度が「iPhone 320x568」っていうのが結構な割合であることに気がつきました.
私の記憶ではiPhoneは640以上の解像度があったはずなんですけど、検索してみたら「デバイスの液晶の解像度は640x1136だけど、Webでの解像度は320x568相当になる」ってことみたいですね.で、その解像度に当たるのが私も持っているiPhone SEなど、4インチ液晶のiPhoneのようです.知らなかった.
このblogの本文に載せている画像アイコンは幅を320ドットに統一しているので、余白も合わせるとはみ出るんじゃないかと思ってiPhone SEで表示してみたら、
はみ出てた.カッコわるっ.
iPhone 6s Plusで表示すると、
はみ出てない.たぶん、blogをこのデザインに変更したときにはiPhone SEを持ってなかったんだと思います.で、表示の確認をしていなかったんだと.
ちなみにパソコンでは、
こんな表示です.
これをはみ出さないようにするにはどうすればいいんだろうか.たぶんcssファイルを変更するんだろうけど、どうすればいいのか、「画像 はみ出る」で検索してみたら、とても簡単でした.スタイルシートの先頭に以下を追加するだけ.
img {
max-width: 100%;
height: auto;
}
「max-width」っていうのは私の持っている本には載っていないんですけど、要素の幅が画面幅を超えたときにどうするか指定するような、そんな感じのようです.画像の幅は320にしてあるので、それが画面の幅を超えるときには、表示できる目一杯(100%)の幅で表示して、それに合わせて高さも自動調整すると、そんな制御なのかな.
変更後にiPhone SEで見てみると、ちゃんと、目一杯の幅に収まるようになりました.
こういうWebページの制御とか、本当に苦手なんですよね.よくわからない.でも最近はネットで検索すると大概の事例が出てくるので、それを参考にして自分なりに考えて、いろいろ実験することが出来るので、本当に助かります.まあ、表示が出ないわけでもないし、ちょっとかっこ悪いと思っていたところを直してっていうだけで、自己満足の世界ですけど、そもそもblogなんて自己満足以外の何物でもないですしね、それでいいんだと思います.
コメント